Focus state
Focus states let users that use keyboards or other devices to navigate through a page, know which element they’re currently on and is ready to be interacted with.
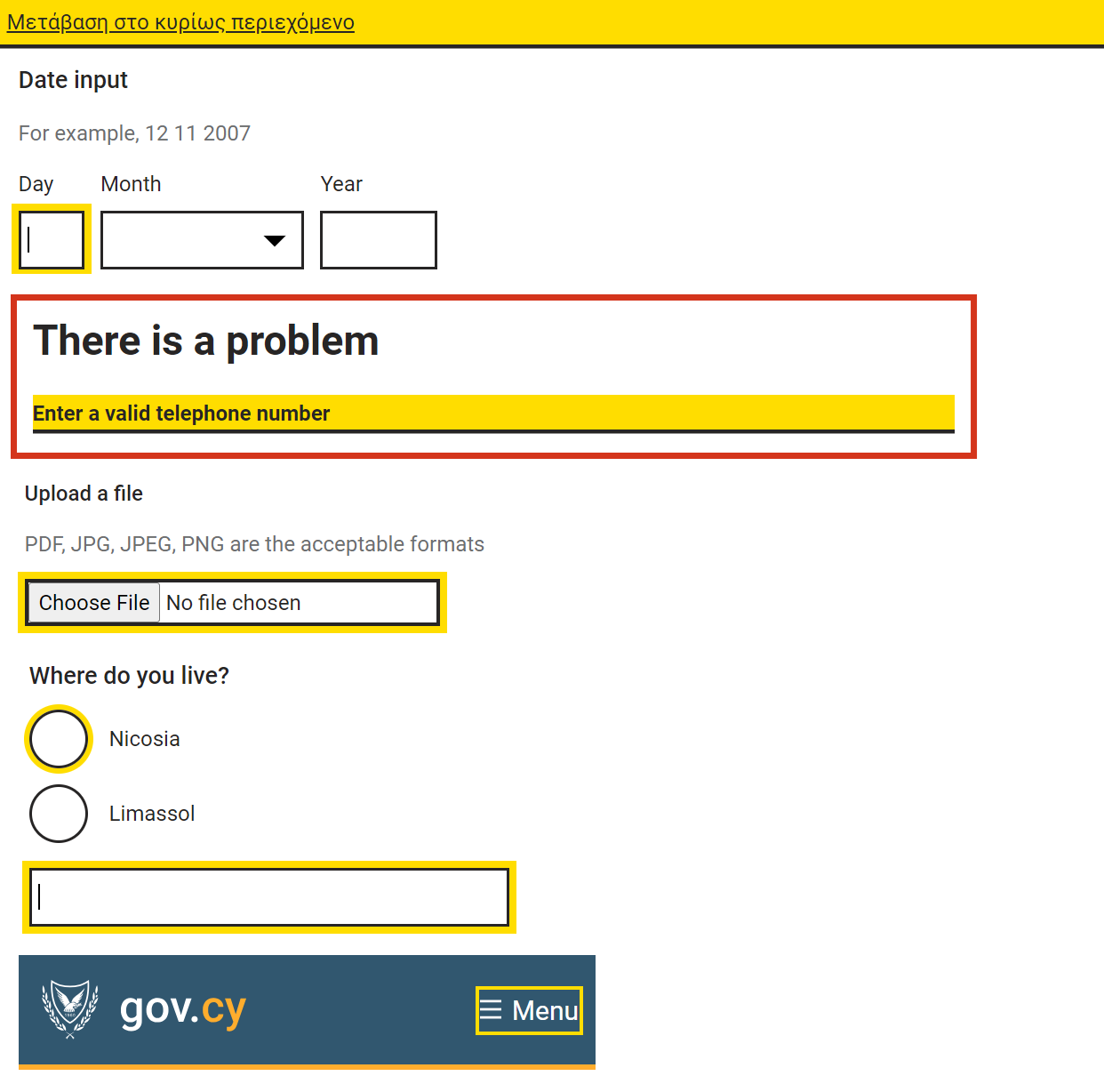
Focus states in the Unified Design System use a combination of yellow (button active / input focus colour) and black (body colour). The exact colour values are represented in the colours page
If you use the gov.cy CSS for implementing components, the focus states are implemented by default.