Get Started
Principles
When designing and implementing websites and services throughout gov.cy, consider the design system principles
Designing a service
If you are implementing a service, start with the structuring a service pattern to understand basic structure of a service.
Designing individual pages of a service
To design pages that are part of a service, we prefer to use questions and split them across multiple pages with each page containing just one thing.
Mandatory elements on each page
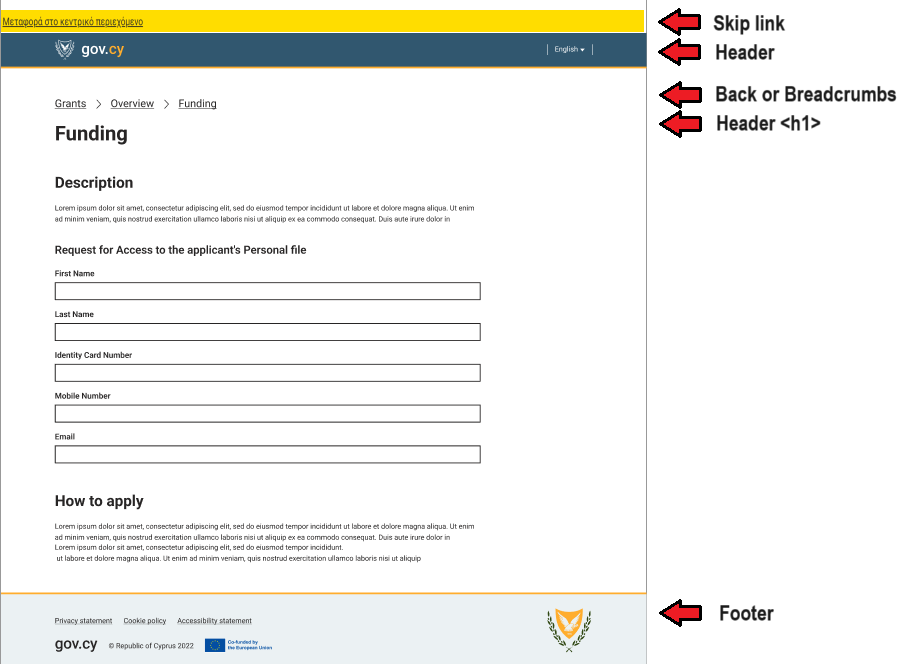
Make sure to use the page template for the head (including the manifest.json) and the body sections , use one of the layouts in the main area and include at least, the following mandatory elements in the correct order:
- skip link
- header component
- username component when needed
- back or breadcrumbs components
- page title (header
<h1>) - footer component

Additionally, make sure that to comply with the following design values:
Also make sure to follow the guidance for focus state and if displaying validation errors to use the error summary together with the error message components.
For any other design element, use the components and patterns of the design system.
If you decide to opt for different designs than the ones specified in the design system, make sure to back your decisions with evidence how the existing designs fail, how the new designs benefit the users and how they align the principles of the design system.
Developing with gov.cy CSS
Code examples exist throughout this website that utilize the gov.cy CSS and JavasScript (developer assets) to create various design elements. To get started in developing websites and services using the developer assets:
- Get the gov.cy developer assets
- Use the page template
- Select and use one of the layouts for main section
- Use code for components and patters
Take a look at our create a page guide for complete example.
Accessibility
It is important to always test your implementation for compliance with the EN 301 549 Standard.
All elements presented in the design system documentation, have been tested and they comply with the include everyone principle. We have also included in this website, recommendations on how to enhance accessibility using our components and patterns (for example input text accessibility recommendations). However, that does not mean that any implementation that uses the developer assets, automatically complies with the Standard.
The way the design elements are used affect the accessibility of each page. For example The order of heading elements (opens in new tab) should descend, based on the “depth” of the content and as such a h4 element should not appear on a page before the first h3 element declaration.
Be extra careful when including components within other components, when you are overwriting the default appearance of elements, or when you are implementing custom elements.